درس تصميم أيقونة على شكل غيمة.
السلام عليكم
اليوم سوف نتعلم كيفية تصميم أيقونة على شكل غيمة كالتي تشاهدونها
في الصورة أسفله.
في الصورة أسفله.

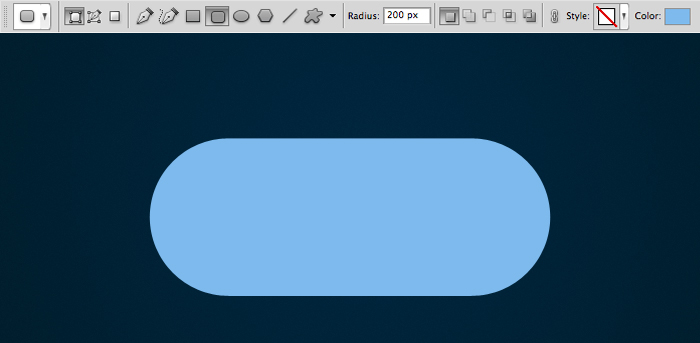
في البداية نختار أداة المستطيل الدائري الحواف (Rounded Rectangle) من شريط الأدوات و نجعل قيمة نصف القطر (Radius) عند القيمة (200) ثم نرسم شكلا كالذي تراه في الصورة.

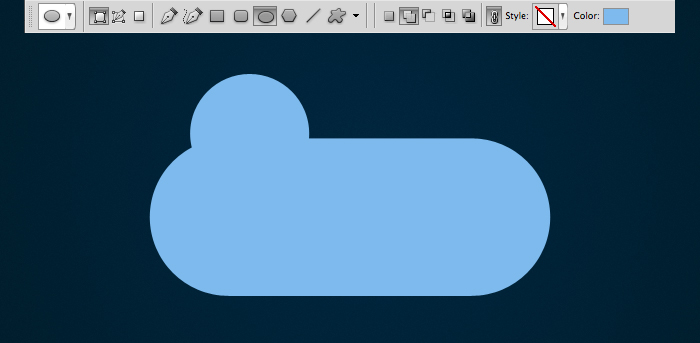
نختار أداة الشكل البيضوي (Ellipse Tool) هذه المرة و نتأكد من أن خاصية أضف الى الشكل (Add to shape area) مفعلة في شريط الخيارات. نرسم شكلا بيضويا أو دائريا كما نلاحظ في الصورة.

بنفس الأداة نرسم شكلا بيضويا أو دائريا آخر بحجم أكبر.

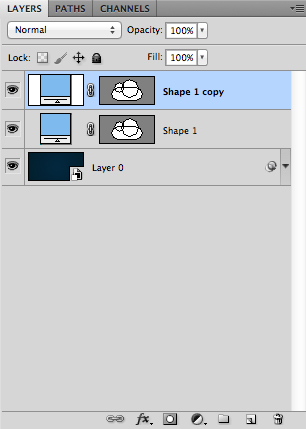
نقوم بتكرار شكل الغيمة عن طريق الضغط على (Ctrl + J).

بعد تكرار شكل الغيمة، نقوم بتغيير لون الشكل السفلى و جعله داكنا أكثر من العلوي حتى يسهل علينا التفريق بين الشكلين.
بعد تغيير لون الشكل السفلي نقوم بتحريكه قليلا نحو الأسفل بحوالي (10 pixels).
بعد تغيير لون الشكل السفلي نقوم بتحريكه قليلا نحو الأسفل بحوالي (10 pixels).

جيد، دعنا الآن نبدأ بإضافة بعض الستايلات إلى الشكل العلوي.
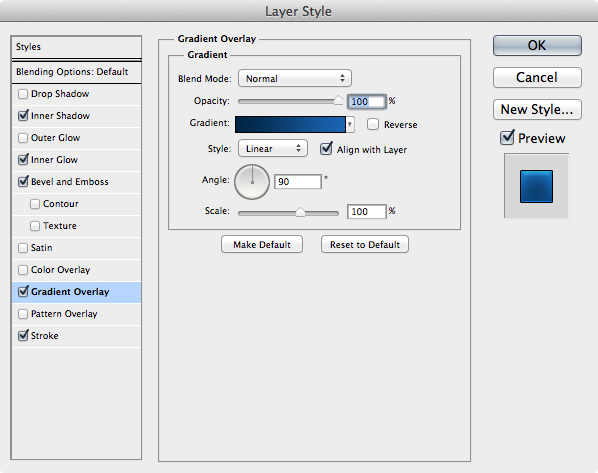
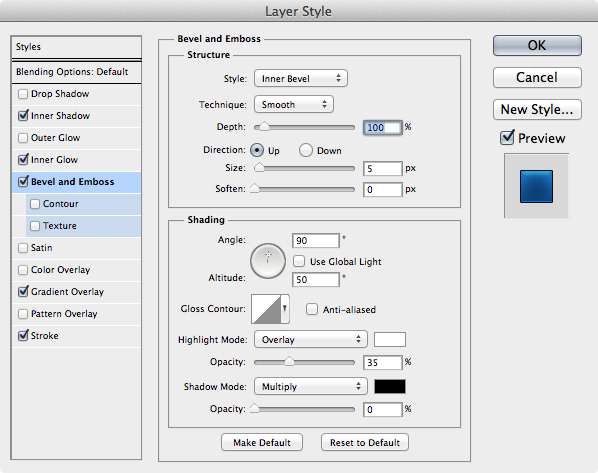
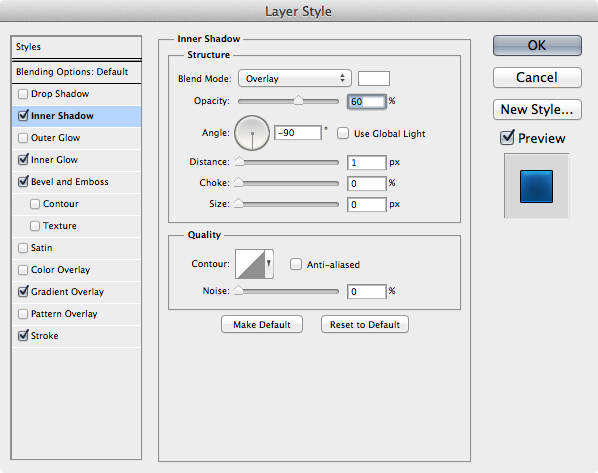
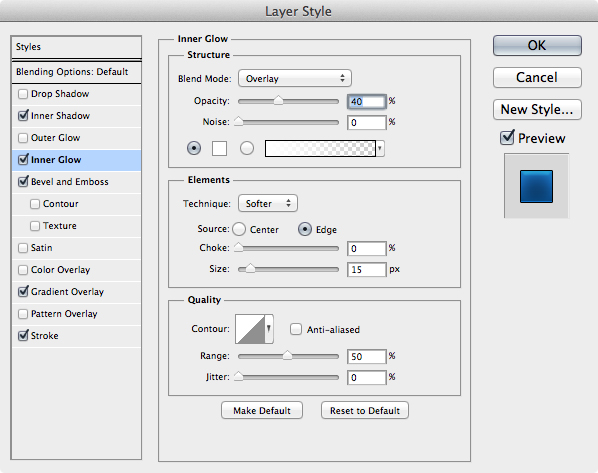
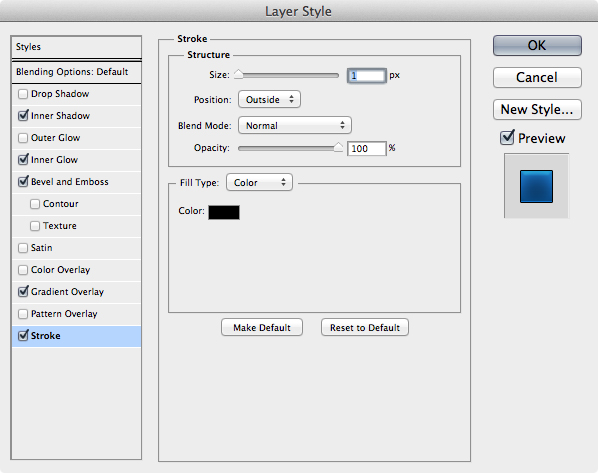
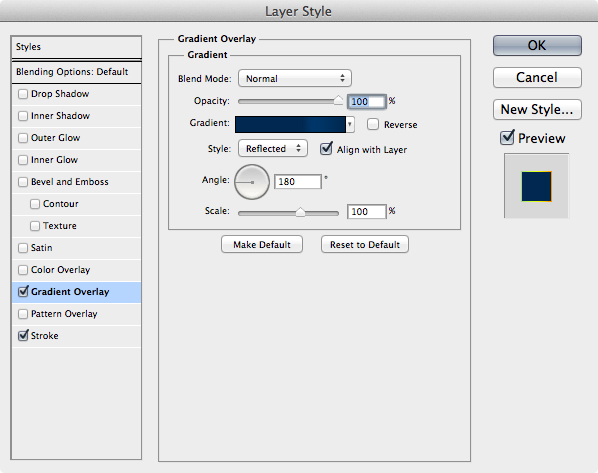
نطبق الستايلات الظاهرة في الصور أسفله:
نطبق الستايلات الظاهرة في الصور أسفله:

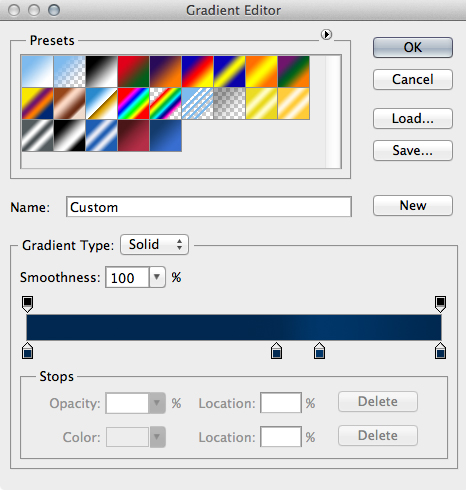
تدرج الألوان: الأيسر: #012543. الأيمن: #1a64b1.




عندما تنتهي من إضافة جميع الستايلات سوف يصبح الشكل على هذا النحو.

ننتقل الآن إلى الشكل السفلي الذي سوف يمنح لغيمتنا بعض العمق.
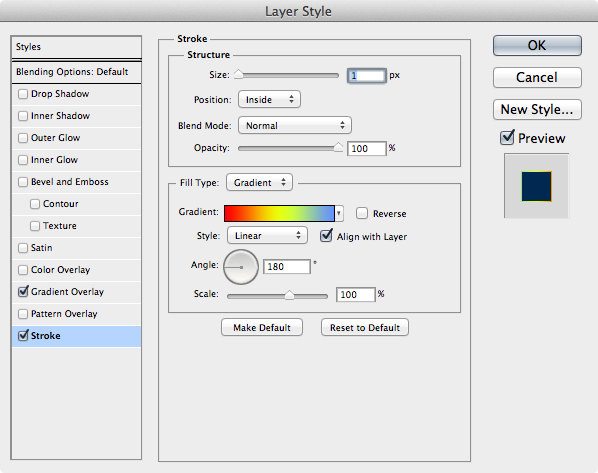
نطبق عليه الستايلات التالية:
نطبق عليه الستايلات التالية:



تدرج الألوان: الأيسر: أحمر. الأوسط: أصفر. الأيمن: أزرق.
بعد الإنتهاء من إضافة آخر ستايل على الغيمة سوف تحصاون على هذه النتيجة.
بإمكانكم إضافة ستايلات أخرى إدا أردتم.
بعد الإنتهاء من إضافة آخر ستايل على الغيمة سوف تحصاون على هذه النتيجة.
بإمكانكم إضافة ستايلات أخرى إدا أردتم.

أتمنى أن ينال هذا الدرس إعجابكم
نلتقي في دروس قادمة إن شاء الله.
نلتقي في دروس قادمة إن شاء الله.


درس في غاية الروعة... في انتظار الدروس القادمة بحول الله
ردحذف