درس تصميم شريط البحث الخاص بمواقع الويب.
السلام عليكم
درس اليوم هو تصميم شريط البحث الخاص بمواقع الويب.

نبدأ أولا باختيار أداة المستطيل الدائري الحواف (Rounded Rectangles) و نجعل قيمة نصف القطر (radius) عند 5px

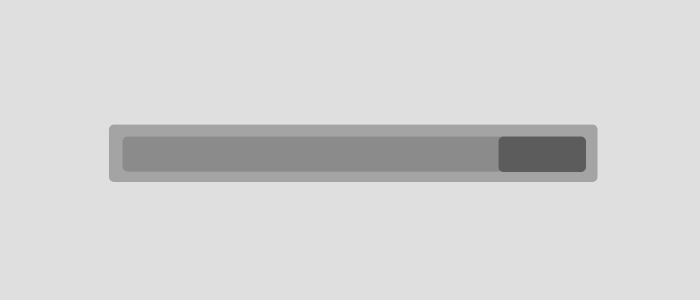
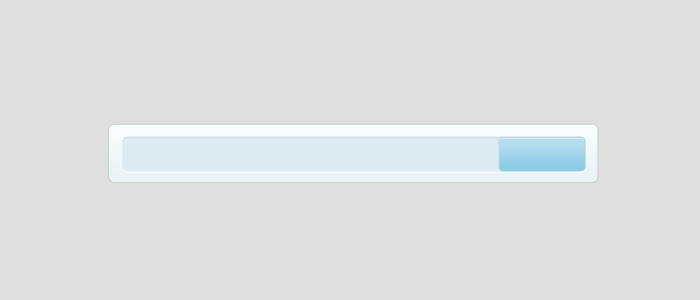
نقوم بتغيير اللون و نرسم مستطيلا أصغر فوق المستطيل الأول، ثم نرسم مستطيلا تالثا صغيرا فوق الجهة اليسرى من المستطيل الثاني مع تغيير اللون حتي يسهل التعرف عليه. عندما تنتهي سوف تحصل على الشكل الذي في الصورة أسفله.

وصلنا الآن إلى مرحلة تطبيق الستايلات.
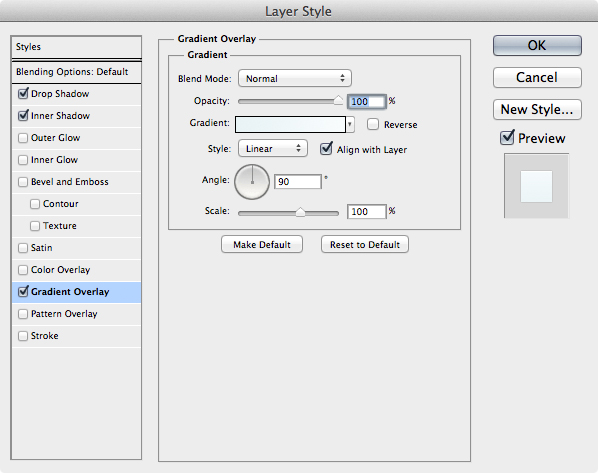
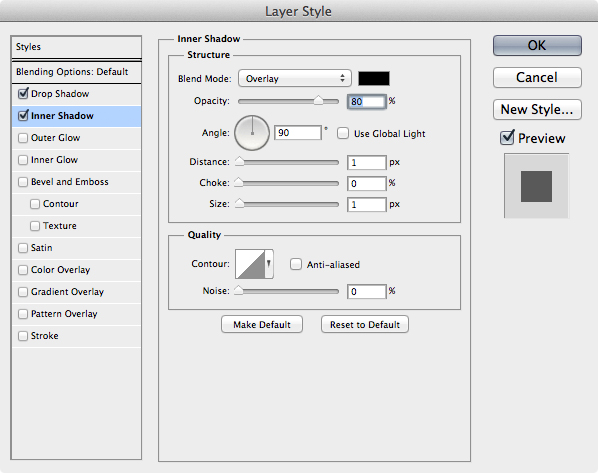
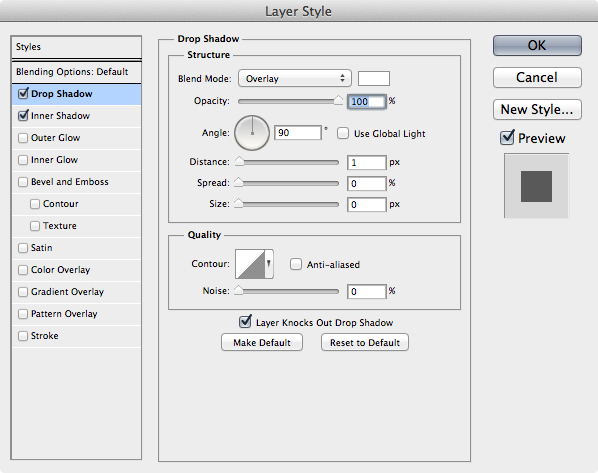
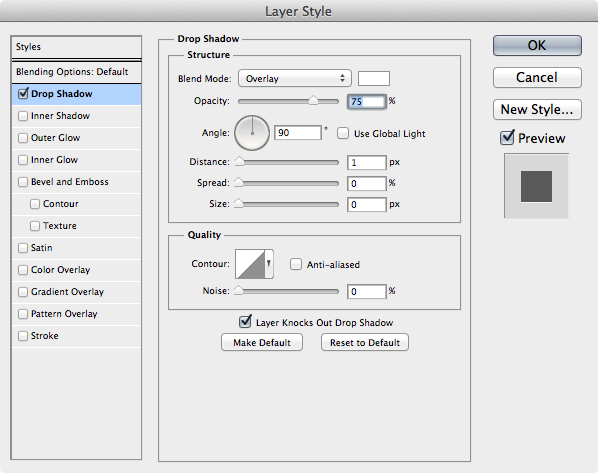
نبدأ اولا بالمستطيل الأكبر و الذي يوجد في الخلف و نطبق عليه الستايلات التالية:

تدرج الألوان سيكون على الشكل التالي:
اللون الأيسر:e9f3f5
اللون الأيمن:f8fcfd


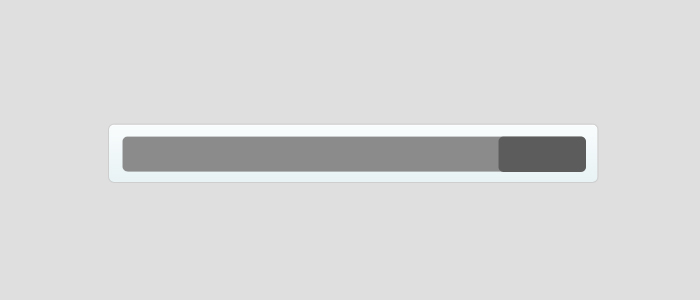
عندما تنتهي من تطبيق الستايلات سوف يصبح الشكل كالآتي:

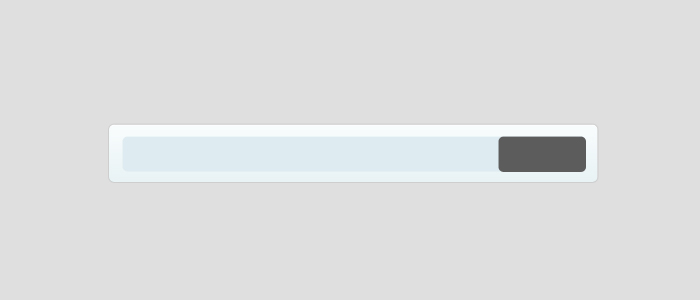
الآن نتجه نحو المستطيل الأوسط و نجعل لونه أزرقا فاتحا.

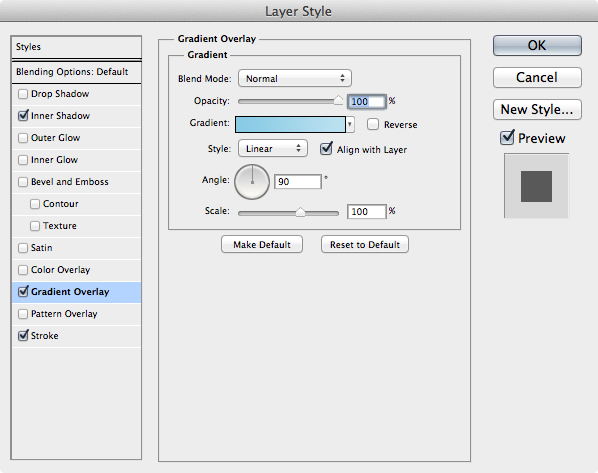
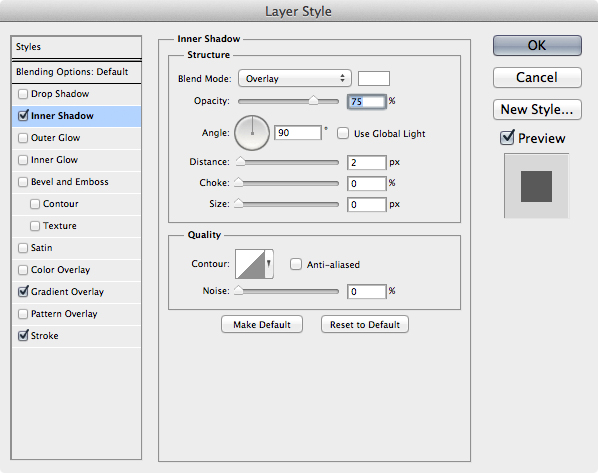
ثم نضيف إليه بعض الستايلات:


سوف يصبح الشكل كما في الصورة:

بقي لنا المستطيل الصغير و الذي يشكل زر البحث نطبق عليه هذه الستايلات:

تدرج الألوان: الأيسرbbe0f0 الأيمن 88cae4.


الشكل الاساسي انتهى، تلاحظون النتيجة في الصورة أسفله:

الآن نختار نوع الخط الذي نريد و نكتب كلمة بحث و نطبق عليها هذه الستايلات:

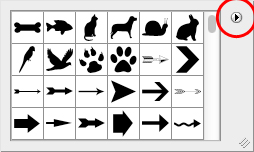
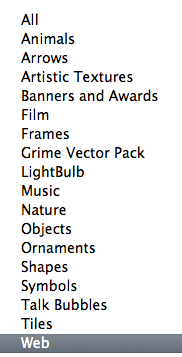
نبحث عن شكل المكبرة من شريط الأشكال و نرسمها فوق الشكل.




هذه هي النتيجة النهائية لدرس اليوم، اتمنى أن ينال إعجابكم.
نلتقي في دروس قادمة إن شاء الله.


جميل..
ردحذفدرس جد رائع ومميز
ردحذففي انتظار دروس اخرى